New tool in beta: Overflow user flow diagramming

Roll up rollup! There’s a new tool in town for user flow diagramming and very basic prototyping. It’s called Overflow
Here’s how it works:
- Import your designs from Sketch
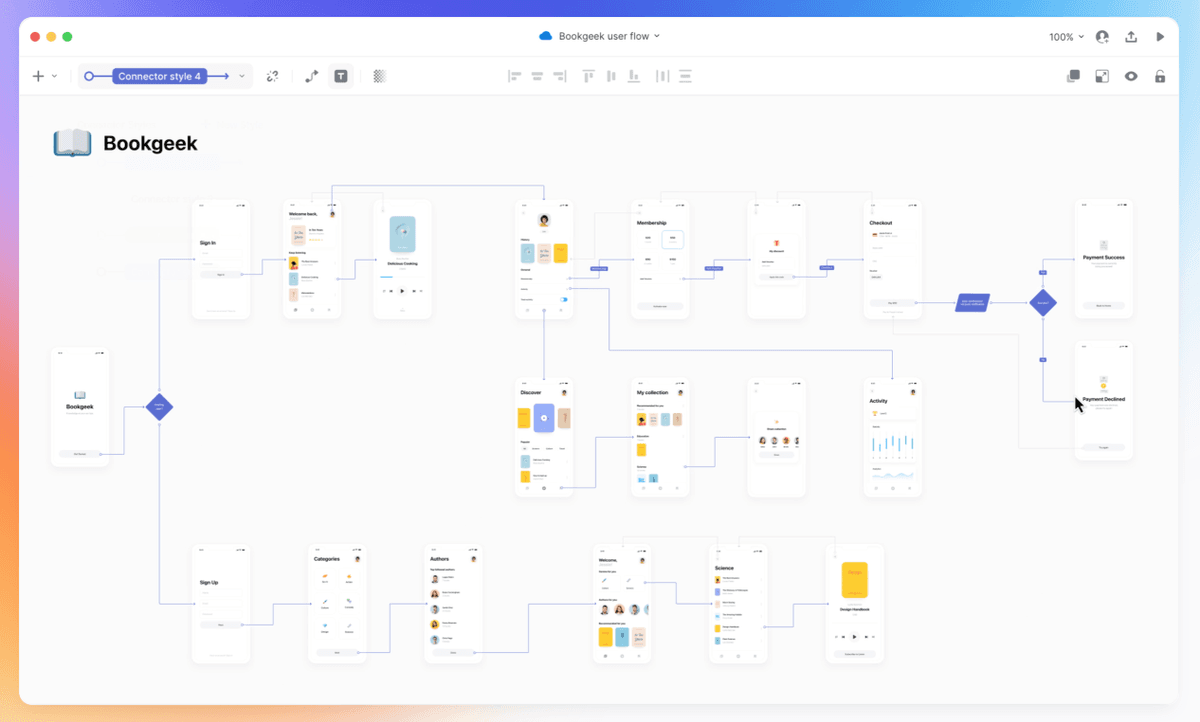
- Add connection lines between onscreen UI elements and screens e.g. from a button to another screen
- Double-click to add text to each line to describe the action e.g. Login to profile
- Press the ‘Present’ icon in the bottom right to navigate the UI
There are two ways that Overflow navigates the UI to make it feel like a prototype, however, it’s worth noting that this is very basic and nothing like the nice transitions you get with prototyping tools such as Framer.
In Overflow, the screens can be navigated within the overview of all the screens. As you press each screen, it zooms out then back in to the next screen. It’s a nice way of communicating how screens connect to each other and the transition is pretty similar to the way you navigate between elements in Prezi. It may start to make you feel a little sea sick navigating like this after several minutes, but it’s pretty cool 🙂
There’s a more conventional way of navigating between screens, which is screen by screen as shown in the video below. You press the button and it shows the next screen immediately.
You might also like:
Share this post: