Accessibility and Design: UX Crunch Manchester

Is Accessibility important? Is it worth the investment? Accessibility was the topic for our speakers from the BBC, Anaplan and AbilityNet at UX Crunch Manchester. Why is it important? Because accessible users make up a much bigger proportion of your users than you think and only 3 in 10 websites are accessible (there’s an opportunity for you right there!).
Accessibility is not just disabilities. It can include older people, people who wear glasses, eye conditions, dyslexia, reading and writing difficulties, and lots more.
Key Takeaways
Here are key takeaways that our speakers recommend to make your User Experiences more accessible and inclusive:
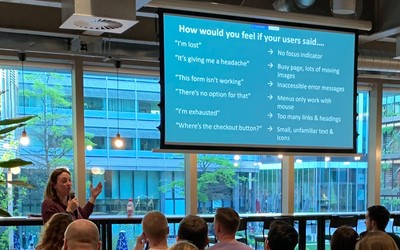
BBC (Emma Pratt Richens)
- Put people first
- Use familiarity
- Give control
- Offer choice
- Add value
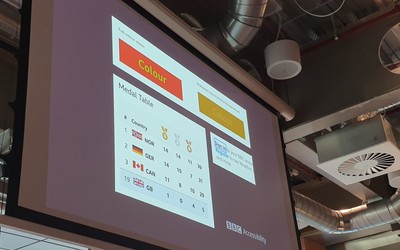
AbilityNet (Abi James)
- Create an accessible colour palette and pattern library
- Include accessibility in your requirements for interactive elements
- Consider now discoverability and affordances will be experienced through different modes and senses
- Include disabled people in your user research (if you need user research, get in touch with @keepitusable)
- Ensure projects set clear responsibilities and expectations for accessibility as well as champions
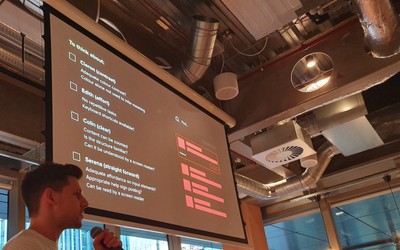
Anaplan (Mark Boyes-Smith)
- Identify ways you can brig accessibility discussions in line with UX
- Get to know your users, their impairments, their environments
- Build personas so that everyone can understand your users
- Create a single source of truth for colour palettes, typography, layouts, interaction states and affordance patters
Keep It Usable would also add
- Include accessible users in the design-research process so you walk in their shoes
- Test your designs in the user’s environment (at-home ethnographic user testing is your friend for this)
- Test your designs with the user’s own technology rather than using a lab with an unfamiliar setup
- If you don’t have any budget to test with users use tools that are openly available (screen readers, Sketch plug-in, impairment glasses, etc)
Try out these challenges!
It’s Global Accessibility Awareness Day tomorrow (Thursday 16th May), so here are a couple of challenges for you:
- Use your website with only your keyboard. Can you do it?
- Imagine you have poor eyesight and zoom into your website. How does it look? Can you still use it?
- Try out a screen reader on your site. What is the experience like?
Share this post: